WebStorm已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。为了满足广大程序员的需求,小编为大家带来了这款:WebStorm2024最新版,这是由JetBrains公司推出的一款Web开发 IDE(集成开发环境),因此也可以叫做“JetBrains WebStorm 2024”,旨在为前端和后端开发人员提供强大且易于使用的工具。现阶段,它集成了许多功能,例如:代码编辑、调试、版本控制、自动补全等,这些功能可以很好的帮助开发人员更快地编写高质量的代码。
除此之外:WebStorm2024最新版还支持自定义快捷键、工作空间,该操作便于用户进行自由的配置和操作,其内置的控制台可以让用户方便地查看程序运行状态,以及快速定位和解决问题。
相比之前版本而言,WebStorm 2024最新版不仅新增了诸多功能,例如:框架和技术、标记语言和CSS以及JavaScript和打字稿等诸多实用的功能,同时还对界面进行了优化,给到用户们更好的视觉体验。还在等什么呢?有需要的朋友们快快前来下载体验一番吧!

WebStorm 2024安装教程
1、双击打开exe安装包,设置安装路径,点击Next;

2、根据自己需求随便设置,不影响破解,点击Next;

3、点击Install;

4、勾选RunWebStorm,点击Finish;

WebStorm 2024怎么设置中文?
1、打开WebStorm软件,然后点击File–Settings按钮或者直接按下Ctrl+Alt+S组合键,打开Settings窗口。

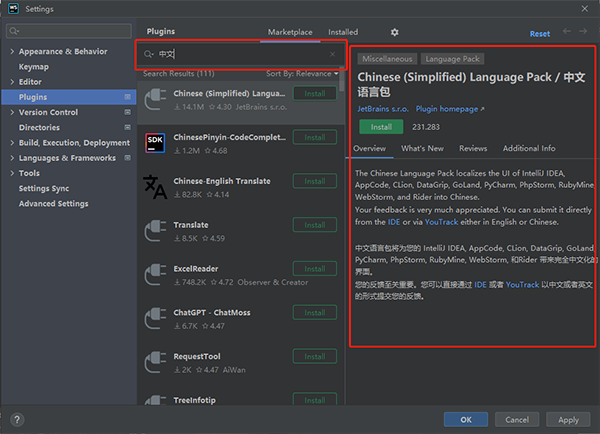
2、在Settings窗口左侧的菜单中,选择Plugins,然后在右侧的搜索栏中输入“中文”,搜索插件。


3、选择“Chinese(Simplified) Language Pack / 中文语言包”(PS:下载次数最多那个),然后点击install安装,安装完安成后重启WebStorm,汉化完成。

WebStorm 2024新增功能
Astro 支持、对 Vue 模板的 TypeScript 支持、Tailwind CSS 配置、完整的 IDE 缩放、对新 UI 和版本控制集成的改进等等。
框架和技术
天文支持
期待已久的 Astro 支持已登陆 WebStorm!您可以通过我们新的 Astro 插件获得它,该插件可以从Preferences / Settings |安装 插件。该插件提供基本功能,包括语法突出显示、自动导入代码完成、重构、导航、 正确格式和更多。
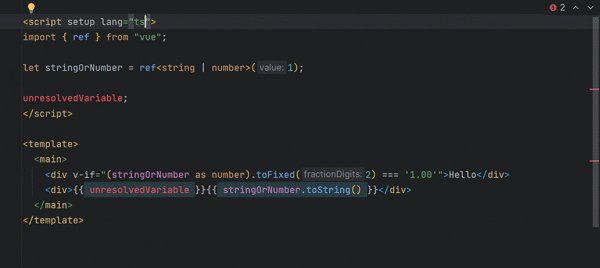
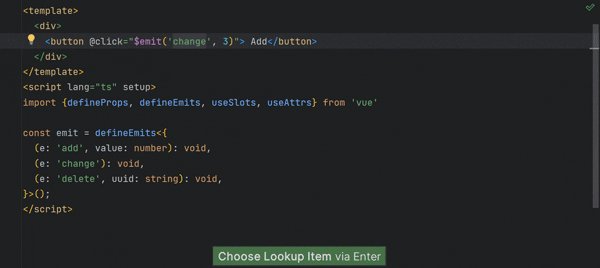
在 Vue 模板中支持 TypeScript
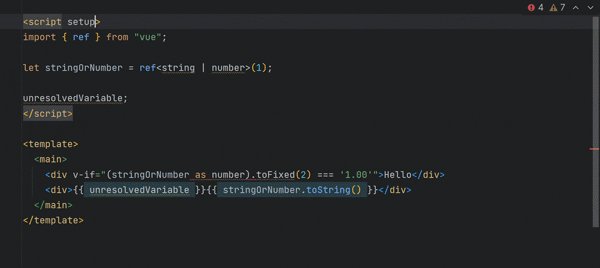
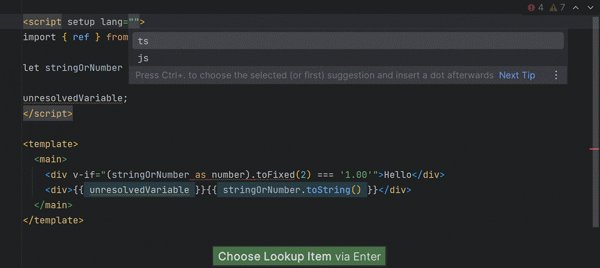
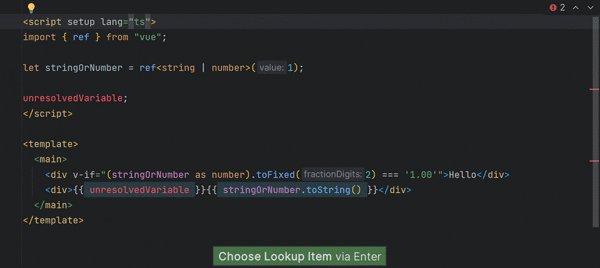
我们在 Vue 模板中添加了 TypeScript 支持。当您将标记lang中的属性设置为 时,它会被启用 。以前,无论标记中的属性如何,都使用 JavaScript 。WebStorm 现在将支持 内联转换、改进的类型缩小以及 有关Vue 单文件组件模板快速文档中 推断类型的正确信息。script ts lang script

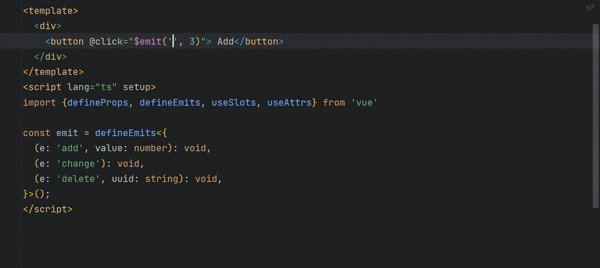
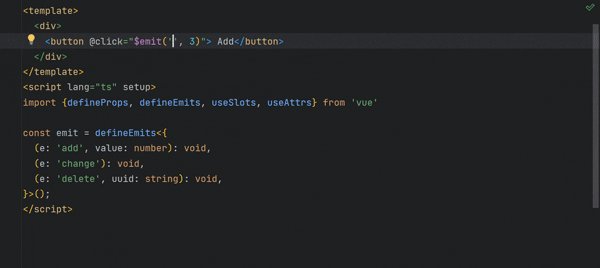
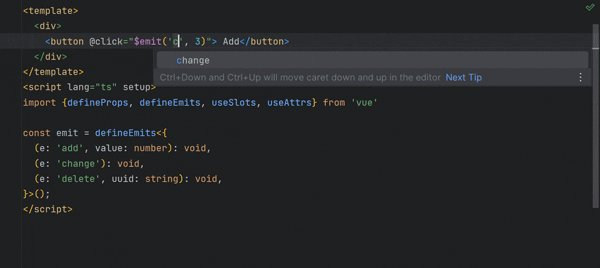
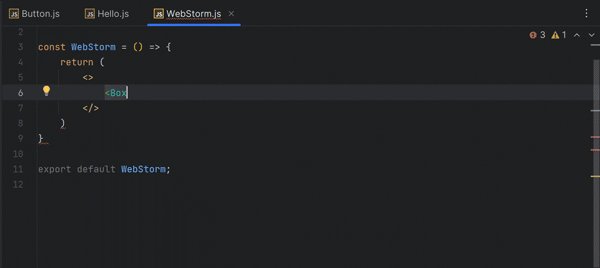
Vue 中的自定义组件事件完成
此版本中还有一个 Vue 特定的改进值得一提。您现在可以在 Vue 模板中为您的自定义组件事件完成代码。这在 JavaScript 和 TypeScript 中的工作方式相同。

复制粘贴时添加的组件导入
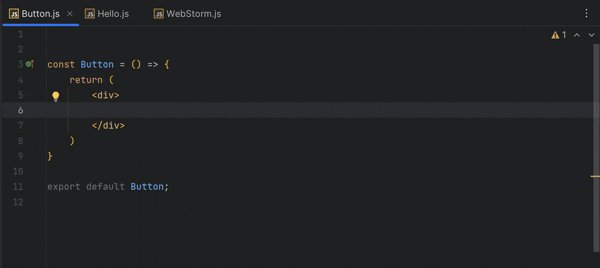
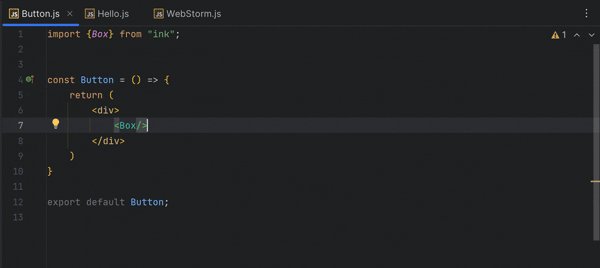
当您将代码从一个文件复制并粘贴到另一个文件时,WebStorm 会 自动添加所有必需的导入。以前纯 JavaScript、TypeScript 语言和 React 模板就是这种情况。在 WebStorm 2023.1 中,它现在也适用于Vue、Svelte、Astro和 Angular 模板。

React 道具的参数信息
我们添加了一种新方法来显示组件道具的预期类型。如果你按下 Ctrl+Pprops 传递给组件的地方,你会得到一个带有类型信息的弹出窗口。以前,此信息只能通过悬停获得,这对于以键盘为中心的用户来说很不方便。
Angular 的新特性
当您在 Angular 模板中工作时, WebStorm 会在代码完成时自动将全局和导出符号的导入添加到您的组件中。IDE 还NgoptimizedImage通过提供建议使用ngSrc而不是 srcfor 的检查来支持 Angular 15 指令img。
能够在文件夹中运行 Jest 测试
您现在可以通过右键单击上下文菜单在特定文件夹中运行所有测试。此功能适用于 Vitest,现在我们也为 Jest 实现了它。

JavaScript 和打字稿
将字符串自动转换为模板文字
WebStorm 现在会在您键入时自动将单引号或双引号字符串转换为模板文字${。这适用于原始字符串以及 JSX 属性。

更好地优先排序导入库以进行自动导入
当从具有相同导出元素名称的不同库添加自动导入时,我们改进了 IDE 的行为。 现在根据项目中现有的导入添加自动导入。如果您需要为另一个库中的元素添加导入,则必须手动添加导入语句。WebStorm 将像以前的版本一样提供弹出窗口。

对齐 TypeScript 和 JavaScript 之间的导入行为
我们调整了 TypeScript 和 JavaScript 的导入行为。在 TypeScript 中, 您将在上下文操作中看到导入选项,就像在 JavaScript 中一样。您可以通过按 打开上下文操作 Alt+Enter。统一设置在 Preferences / Settings | 编辑| 一般 | 自动导入。

标记语言和 CSS
顺风 CSS 配置
在此版本中,我们添加了对配置选项的支持,例如选项下的自定义类名完成classAttributes,或像tailwindCSS.experimental.configFile. 您可以在Preferences / Settings |下设置这些配置选项。语言与框架 | 样式表 | 顺风 CSS。

配置 HTML 代码完成的选项
WebStorm 2021.3 引入了HTML 补全功能,可以 在您键入时显示标签名称或缩写。在 HTML 中输入纯文本时,此行为可能会分散注意力,因此我们添加了一个选项来禁用它。您可以在首选项/设置 |中找到新选项。 编辑| 一般 | 代码完成。

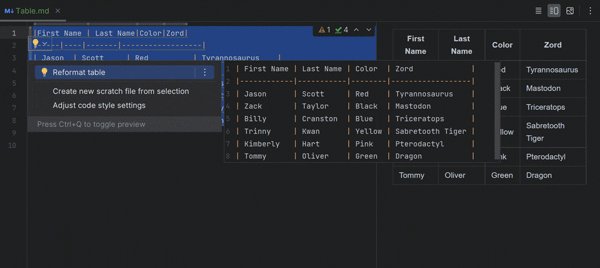
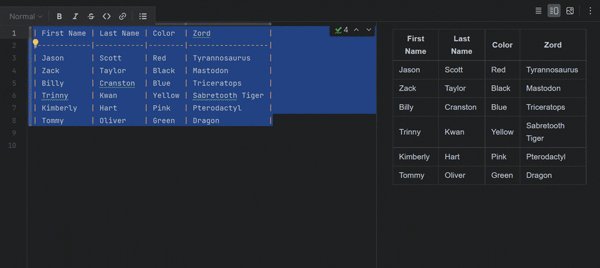
降价改进
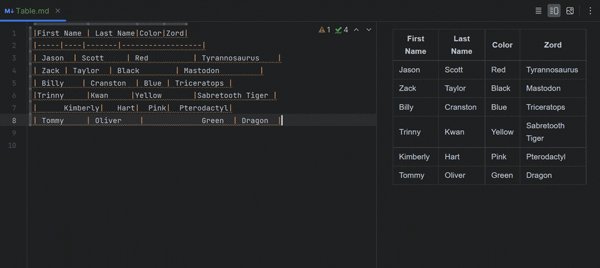
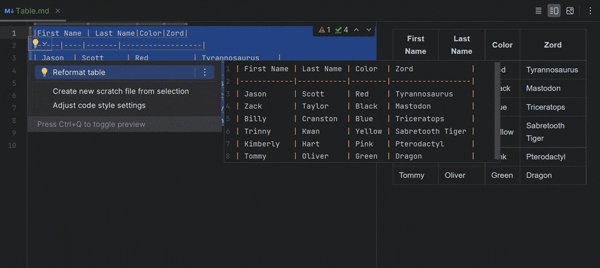
您现在可以使用快速修复来更正 Markdown 表格的格式。此外,还有一个新的填充段落编辑器操作,可以轻松地将长文本分成几行等宽的行。最后,我们在 Preferences / Settings |下引入了专用的 Markdown 设置选项页面。编辑| 一般 | 智能钥匙。阅读 这篇博文以了解更多信息。

在 PostCSS 中选择行注释样式的选项
Preferences / Settings | 中有一个新选项 编辑| 代码风格 | 样式表 | CSS | 允许您 指定在 PostCSS 文件中使用哪种行注释样式的PostCSS。您可以使用 注释行Ctrl+/,它将使用您选择的行注释样式来完成。

新用户界面
改进了新的 UI
去年,我们为 WebStorm 和其他 JetBrains IDE引入了一个新的、更简约的 UI 。我们一直在根据您的反馈进一步完善新的 UI,并邀请您再试一次。您可以在首选项/设置 |中这样做 外观与行为 | 新用户界面。继续阅读以了解此版本中的关键 UI 更改。

新用户界面:工具窗口的垂直拆分
WebStorm 2023.1 允许您分割工具窗口的区域并排列它们,这样您就可以同时看到两个。将工具窗口图标从侧边栏拖放到分隔符下方。或者,您可以右键单击该图标并使用移动到 操作为工具窗口分配新位置。

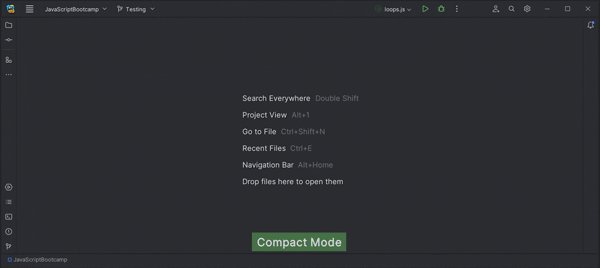
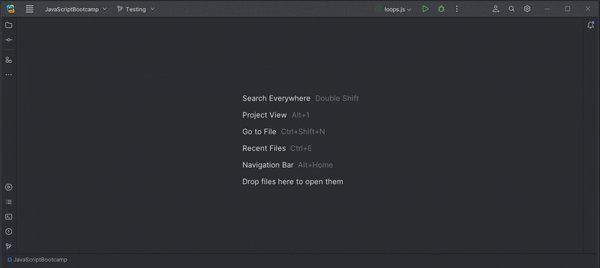
新用户界面:精简模式
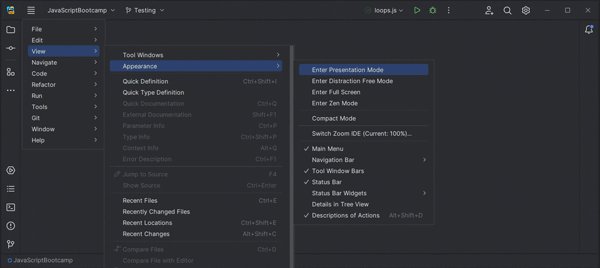
为了更轻松地在较小的屏幕上工作,我们引入了紧凑模式。它通过更精简的工具栏和工具窗口标题、缩小的间距和填充以及更小的图标和按钮提供了更统一的外观。要打开新模式,请转到查看 | 外观 | 主菜单中的 紧凑模式。

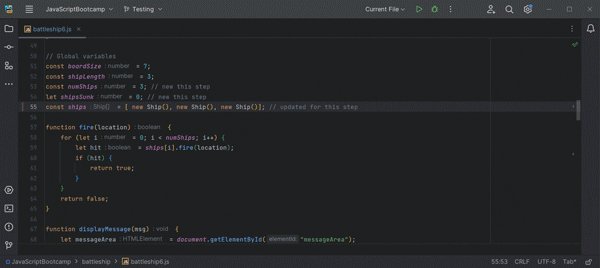
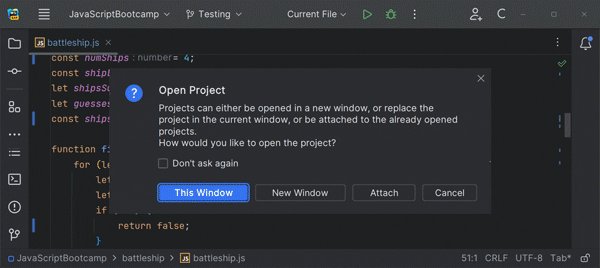
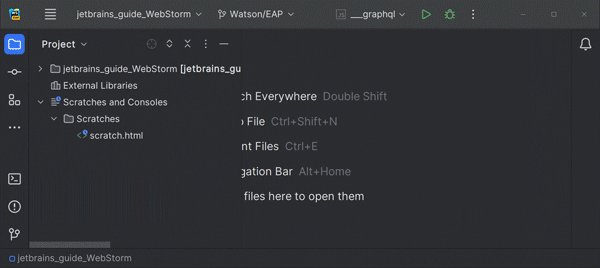
新 UI:macOS 上的项目选项卡
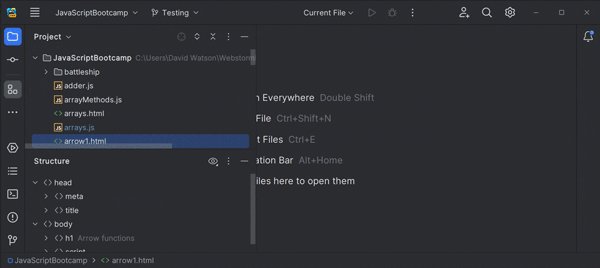
我们已经为新 UI 实现了最受欢迎的功能请求之一——适用于 macOS 用户的项目选项卡。当您打开多个项目时,您现在可以 使用主工具栏下方显示的 项目选项卡在它们之间切换。

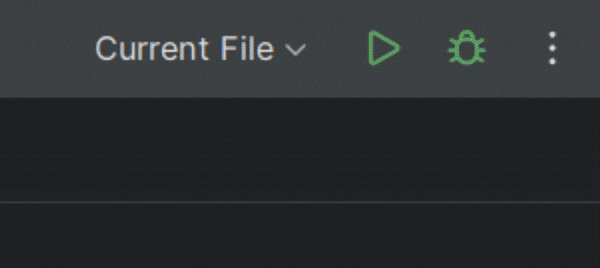
新用户界面:重新设计的运行小部件
作为对我们收到的有关 IDE 新 UI 的反馈的回应,我们重新设计了主窗口标题中的“运行”小部件,以使其 不那么突兀,并且更美观。

新用户界面:重新实现了热门功能
我们添加了一些人们在新 UI 中缺少的热门功能。例如,Show Hidden Tabs选择器与Branches弹出窗口中的Fetch操作一起返回 。此外,我们通过隐藏主要工具栏元素并在范围内显示文件名, 对Distraction Free和Zen Modes 进行了改进。
用户体验
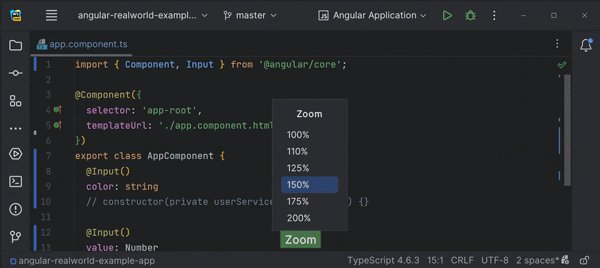
全IDE缩放
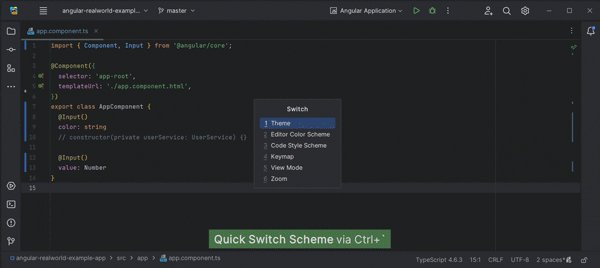
现在可以放大和缩小 WebStorm,一次增加或减少所有 UI 元素的大小。从主菜单中,选择 查看 | 外观 | 切换 Zoom IDE。您还可以 从那里通过ZoomCtrl+`按下并调整 IDE 的缩放比例。

记住每个工具窗口设置的大小
我们引入了一个新的布局选项,允许您 统一侧工具窗口的宽度或保留在自定义布局时调整其大小的能力。首选项/设置 |中提供了 新的 记住每个工具窗口大小复选框。外观与行为 | 外观 | 工具窗口。

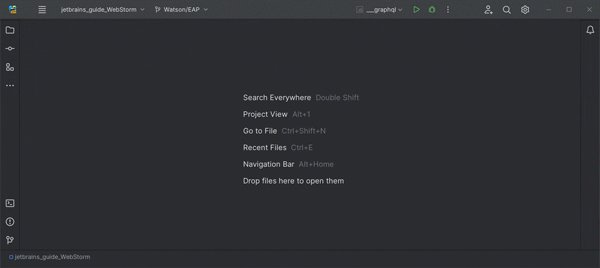
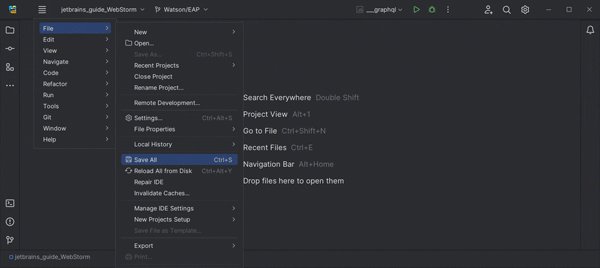
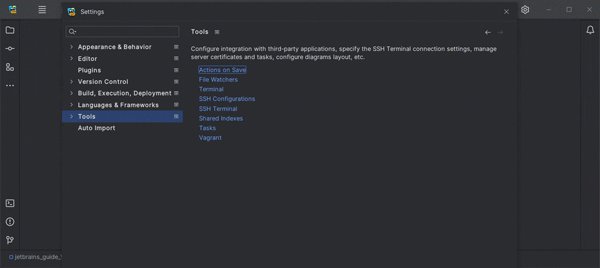
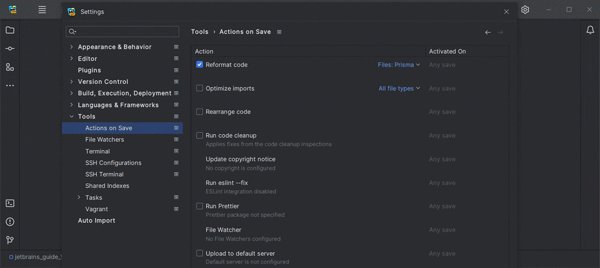
设置为新项目配置保存操作
WebStorm 2023.1 添加了一个选项来预定义 新项目的保存操作行为。为此,转到 文件 | 新项目设置 | 新项目的首选项/设置 | 工具 | 保存时的操作 并选择在您将来的项目中保存更改时要触发的操作。

ML 驱动的类搜索
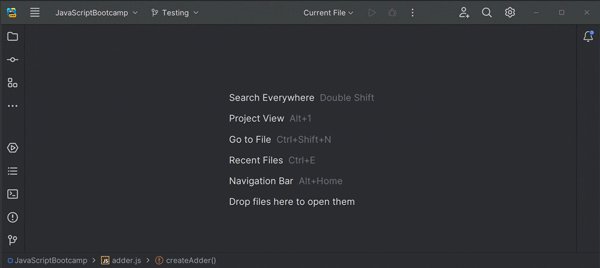
为了向您提供更相关和更准确的搜索结果,我们继续努力将机器学习排名集成到Search Everywhere ( Double Shift) 功能中。“类”选项卡中的排序算法现在也默认由机器学习提供支持,以及“操作”和“文件”选项卡中的结果。

恢复旧的复制剪切粘贴行为的选项
我们添加了一个选项,可以将 复制-剪切-粘贴行为恢复 到早期版本的 WebStorm 中。这将允许您将 剪贴板内容粘贴到 caret 处,而不是将它们粘贴到前一行。此选项位于 首选项/设置 |中粘贴未选择复制的行时的下拉菜单 中。高级设置 | 编辑。

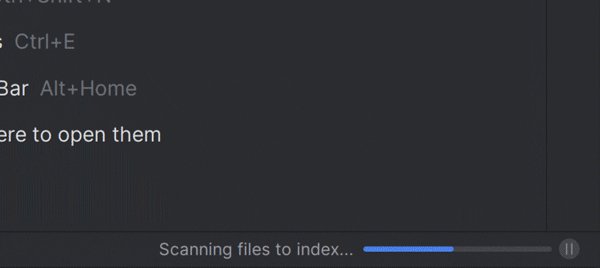
智能模式扫描文件索引
我们通过在智能模式下执行 Scanning files to index...过程改进了 IDE 启动体验,这应该会 减少因启动时等待索引而导致的延迟。当打开一个项目时,WebStorm 将使用该项目在前一个会话中的现有缓存,并寻找任何新文件来建立索引。如果 IDE 在扫描时没有发现任何变化,它就会准备就绪。

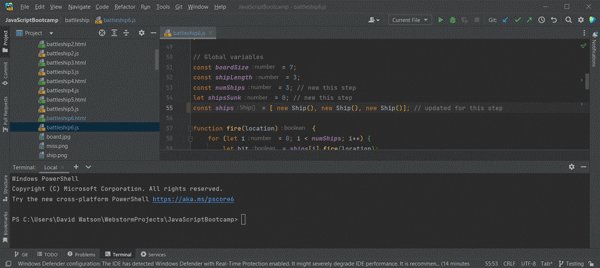
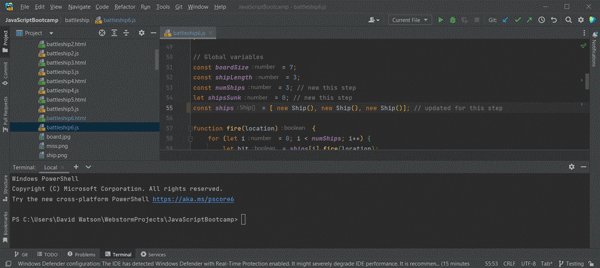
更改 Microsoft Defender 设置的建议
WebStorm 2023.1包含一个新通知,该通知在启用具有实时保护功能的 Microsoft Defender 时触发。WebStorm 建议将某些文件夹添加到 Defender 的排除列表中,因为这些防病毒检查会显着降低 IDE 的速度。

常用快捷键
1、Tab:自动补全
2、复制当前行:Ctrl+D
3、删除当前行:Ctrl+Y
4、注释或者取消当前注释:Ctrl+/
5、注释或者取消多行注释:Ctrl+Shift+/
6、同时编辑:Alt
按住Alt键,选中多个,可以同时进行编辑
7、包含关系:>
注意:必须具有包含关系才能用>操作
8、新建多个:*
注意:通常与>搭配使用
9、定位行号:Ctrl+G
-
Jetbrains系开发软件
编程软件
前端开发工具
网页制作软件推荐

对于发光的代码编辑器完全没法抗拒?那小编强烈推荐这些Jetbrains系开发软件,只能说下载了包你满意!《PyCharm》是Python大神的最爱,代码补全智能到可以读心,《WebStorm》带你驰骋在JavaScript丛林,无论多深的BUG都能轻松定位。《goland》是Go语言的贴心搭档,高效的同时享受编程的乐趣,《IntelliJ IDEA》面面俱到,是Java开发者的灵魂伴侣。《JetBrains Rider》呢?它可是.NET领域的黑马,轻松驾驭C#的疯狂世界。《DataGrip》像个调查员一样挖掘数据库的秘密,《JetBrains CLion》则给C/C++开发者一个坚实的臂膀。《PhpStorm》是PHP程序员的个性助手,专业又不失优雅。从前端到后端,从PC到服务器,Jetbrains系列软件像是一套定制西装,为代码工匠准备的。一键下载,让你的开发工作如丝般顺滑,化繁为简,编程从未如此高效过!
 WebStorm 2018破解教程
WebStorm 2018破解教程WebStorm 2018的全称是JetBrains WebStorm 2018,它是由jetbrains公司所推出的一款JavaScript 开发工具。它是一款功能非常强大的...
 WebStorm 2019破解版安装教程
WebStorm 2019破解版安装教程WebStorm 2019全称是JetBrains WebStorm 2019,它是由jetbrains公司所推出的一款JavaScript 开发工具。这个版本和往常的版本相比...






















































































 赣公网安备36010602000086号
赣公网安备36010602000086号