dreamweaver是一款集网页制作和管理网站于一身的所见即所得网页代码编辑器,这款编辑器最大的优点就是制作效率搞、网站管理方便、控制能力强...不管是初学网页制作还是从事网页相关的人来说,dreamweaver都是最佳的选择!对于初学者来说,初学dreamweaver首先要掌握的就是关于div,所以下面就给大家带来dreamweaver网页制作教程,里面有关于div的制作步骤,一起来看看下面的dreamweaver网页制作步骤吧!


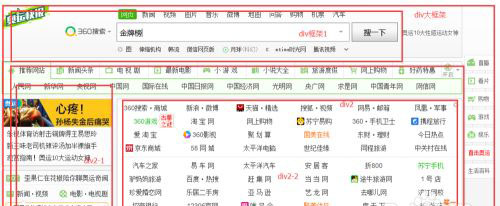
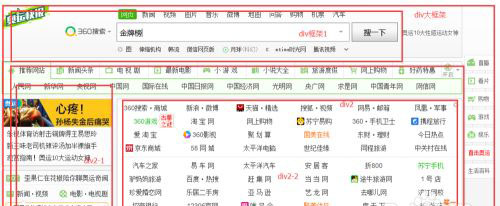
2、比如这个主页,我们可以将它分为好几个框架分布,如下图所示;

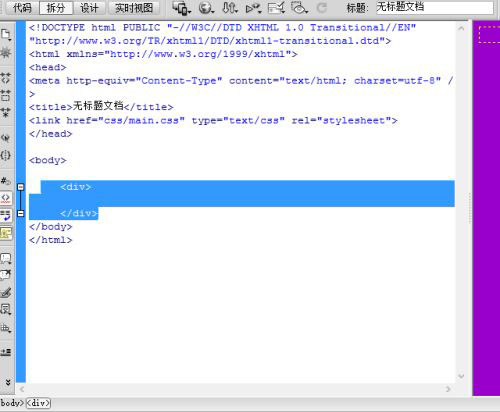
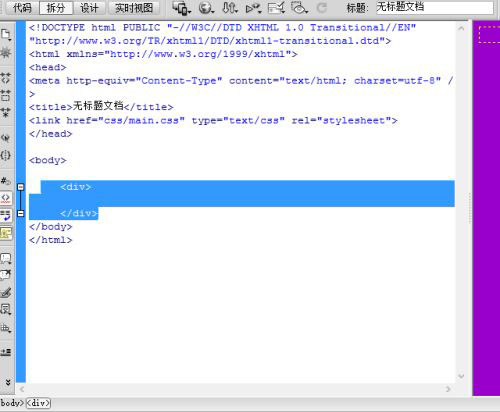
3、一般情况下,网页都是这样制作而成的。那么,div命令,我们就可以理解为框架的意思。也就是网页划分的一个重要组成元素。当然,代码的实现还是:“<div></div>”;

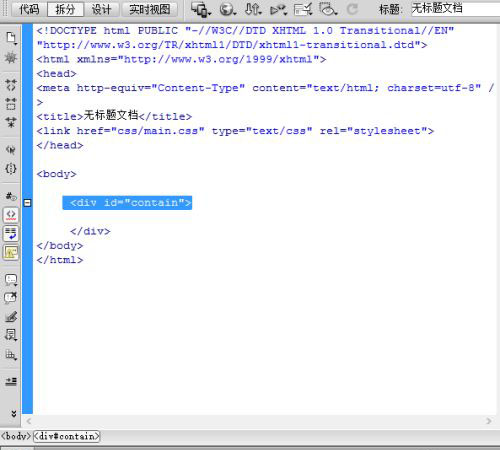
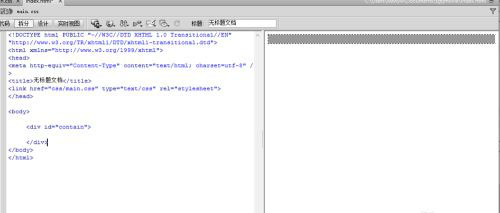
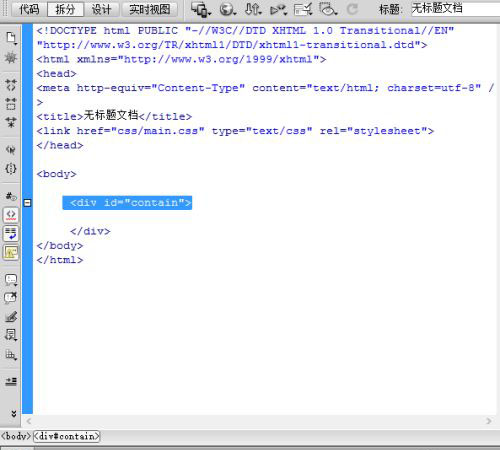
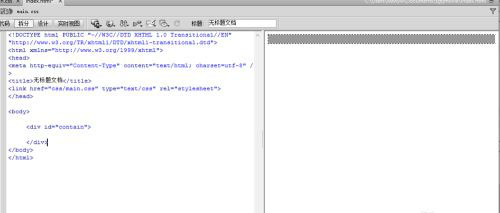
4、所有的div命令,会有层次之分,如果我们不对每个div进行定义或者命名,那么div命令本身也无法区分自己,所以还要在后边输入属性代码,比如:“<div id="contain">”;

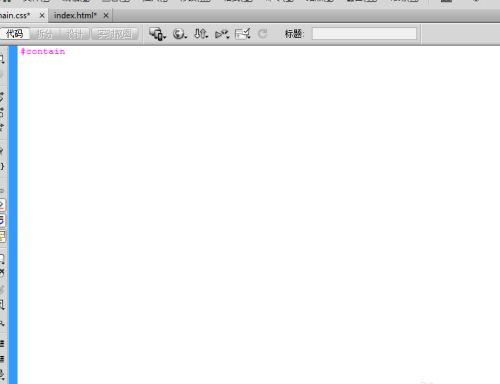
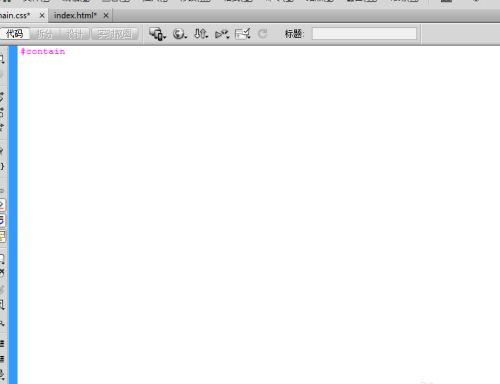
5、这时,我们应该对这个id进行定义,定义当然应该在css文件中进行,因为要运用到整个网站主页。在css中,定义的语法规则为:#contain;

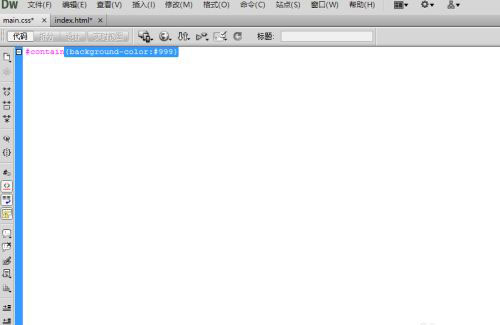
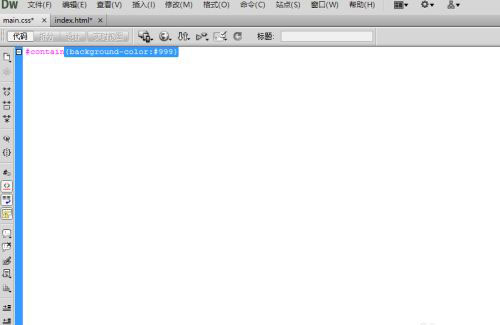
6、定义完后,在后方输入英文的{},{}中定义属性,我们还是定义北京:{background-color:#999};

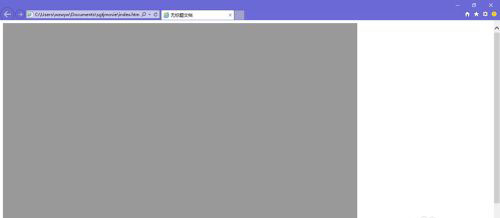
7、你会发现,在预览视图中,会有灰色的背景色的div框;

8、但是F12预览却没有,这是为什么呢?

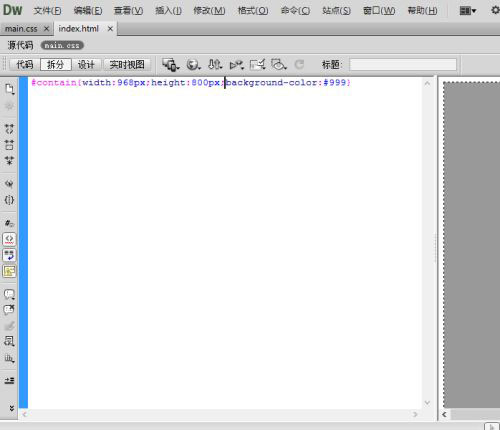
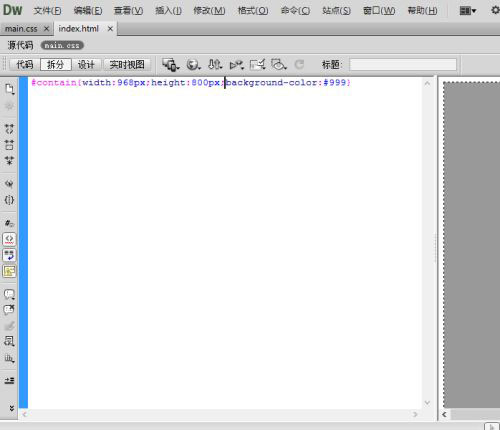
9、这时因为我们之定义了一个框架,但是没有定义div的格式以及宽高等。我们重新定义一下,比如#contain{width:968px;height:800px;background-color:#999};

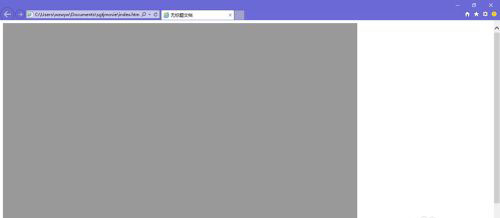
10、最后看一下效果:

以上就是Dreamweaver网页制作初级教程,关于div的详解。

dreamweaver网页制作步骤
1、首先你要了解一下具体的网页是什么样子;
2、比如这个主页,我们可以将它分为好几个框架分布,如下图所示;

3、一般情况下,网页都是这样制作而成的。那么,div命令,我们就可以理解为框架的意思。也就是网页划分的一个重要组成元素。当然,代码的实现还是:“<div></div>”;

4、所有的div命令,会有层次之分,如果我们不对每个div进行定义或者命名,那么div命令本身也无法区分自己,所以还要在后边输入属性代码,比如:“<div id="contain">”;

5、这时,我们应该对这个id进行定义,定义当然应该在css文件中进行,因为要运用到整个网站主页。在css中,定义的语法规则为:#contain;

6、定义完后,在后方输入英文的{},{}中定义属性,我们还是定义北京:{background-color:#999};

7、你会发现,在预览视图中,会有灰色的背景色的div框;

8、但是F12预览却没有,这是为什么呢?

9、这时因为我们之定义了一个框架,但是没有定义div的格式以及宽高等。我们重新定义一下,比如#contain{width:968px;height:800px;background-color:#999};

10、最后看一下效果:

以上就是Dreamweaver网页制作初级教程,关于div的详解。
用户评论
所有评论(0)













 赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理
赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理